Oregon area historical society
Website Re-design September 2022- December 2022

background:
Oregon Area Historical Society had connected me and my two other classmate designers, Miranda & Mat, to re-design their current website. It’s a WordPress site that is running on an old theme that’s no longer available and has just become too much of project for one person alone.
software:
Figma, WordPress
Skills:
Concepting, Wireframing, Prototyping
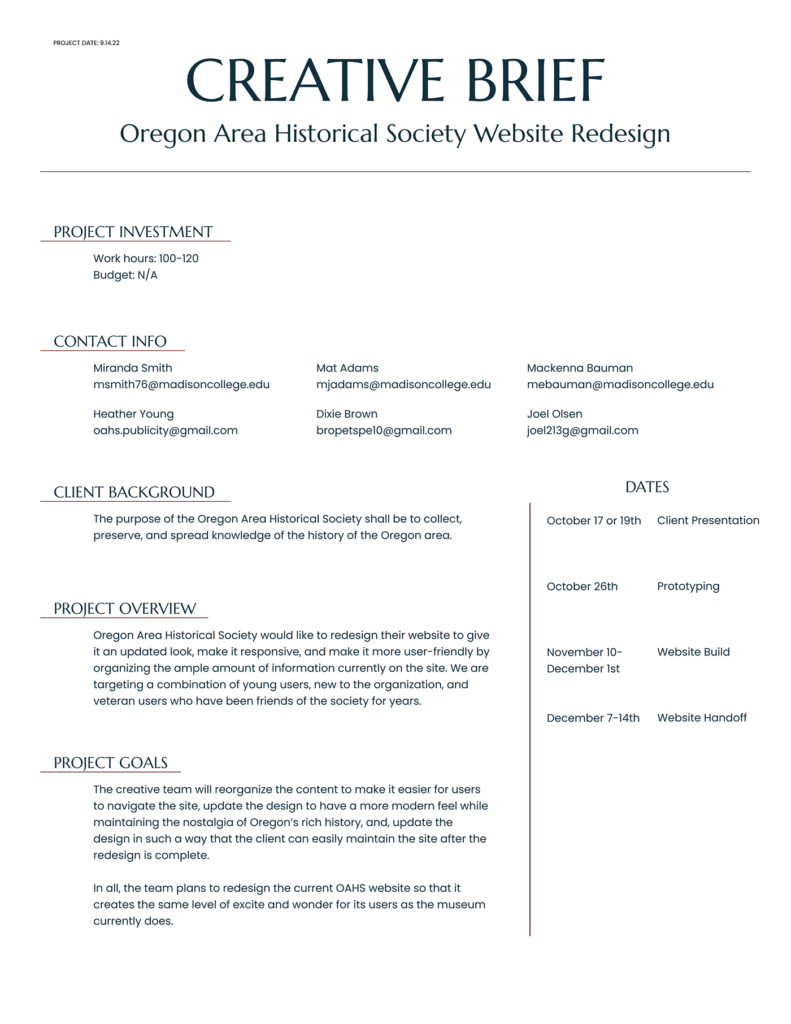
creative brief
We first created a creative brief after our first meeting with our clients, stating the project overview of what we will be doing as well as project goals.

proposal:
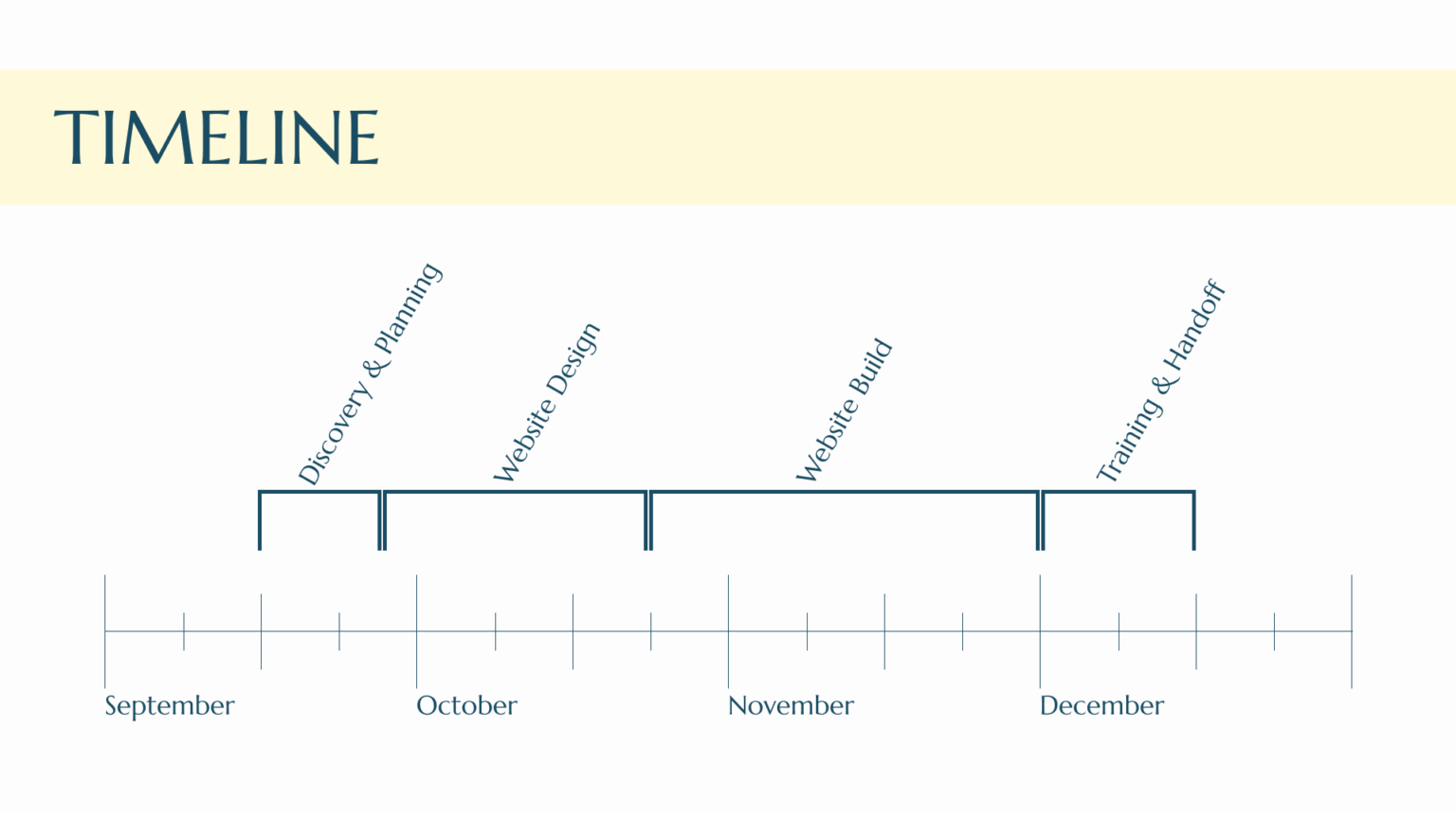
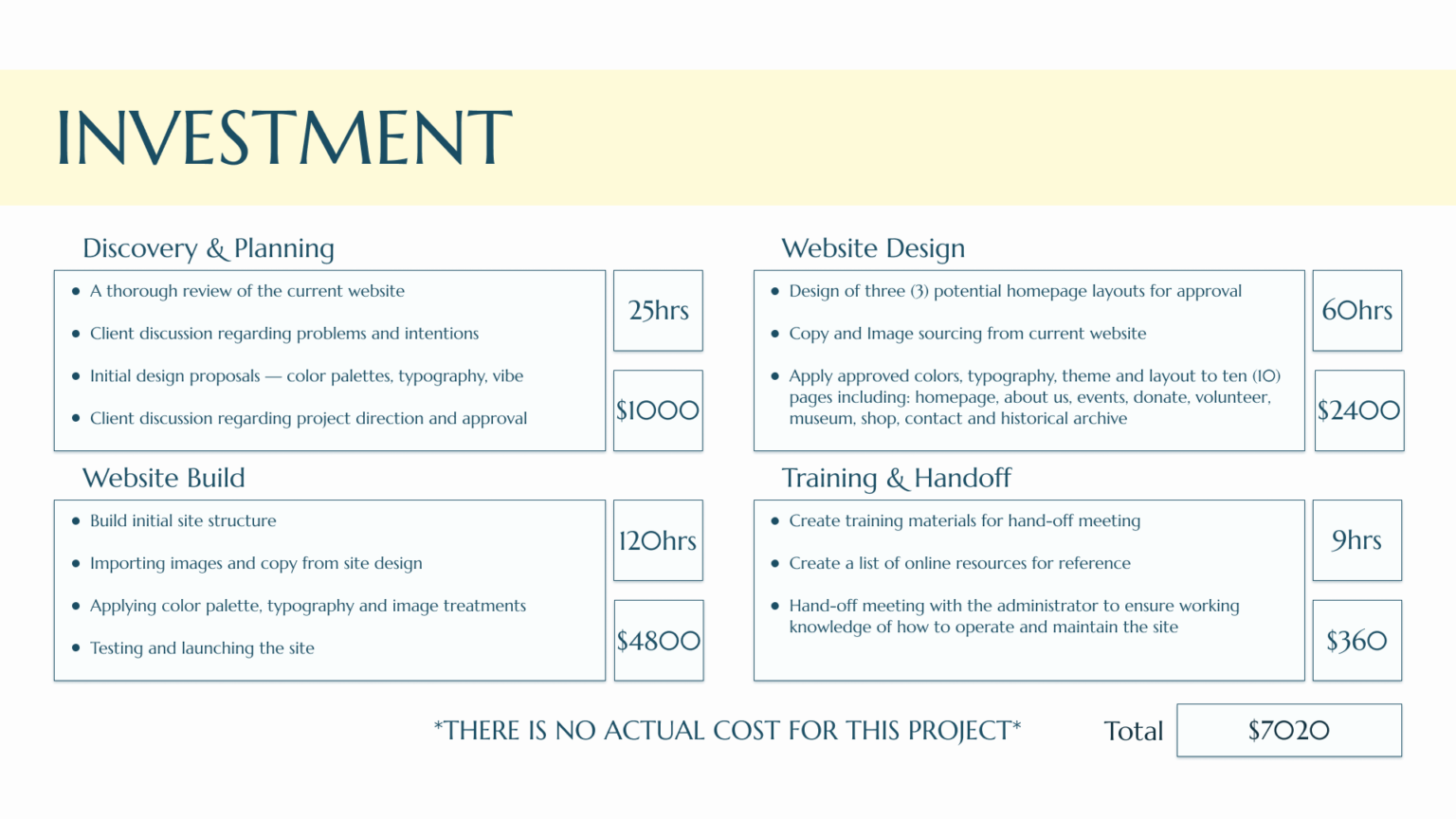
Next, we created a proposal that outlines the issues, how we’re going to solve them, as well as our timeline and what our final expenses would be, had this been paid.





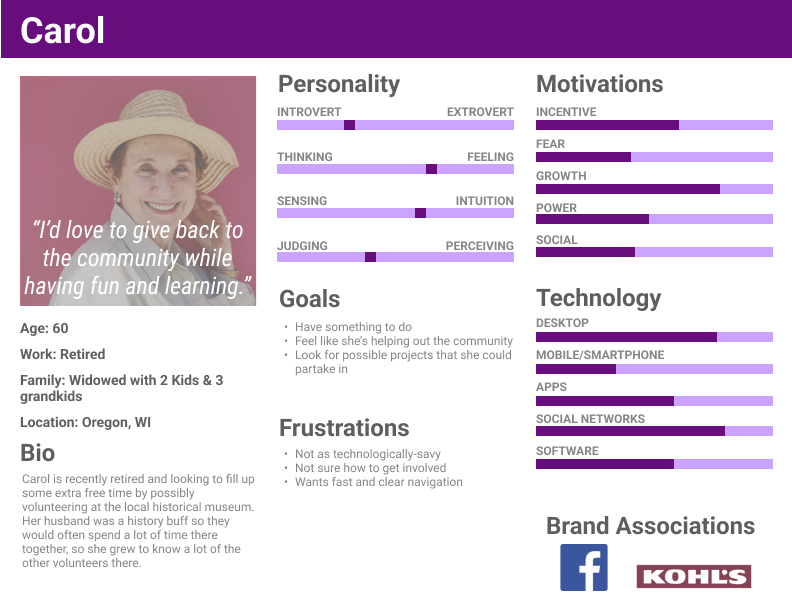
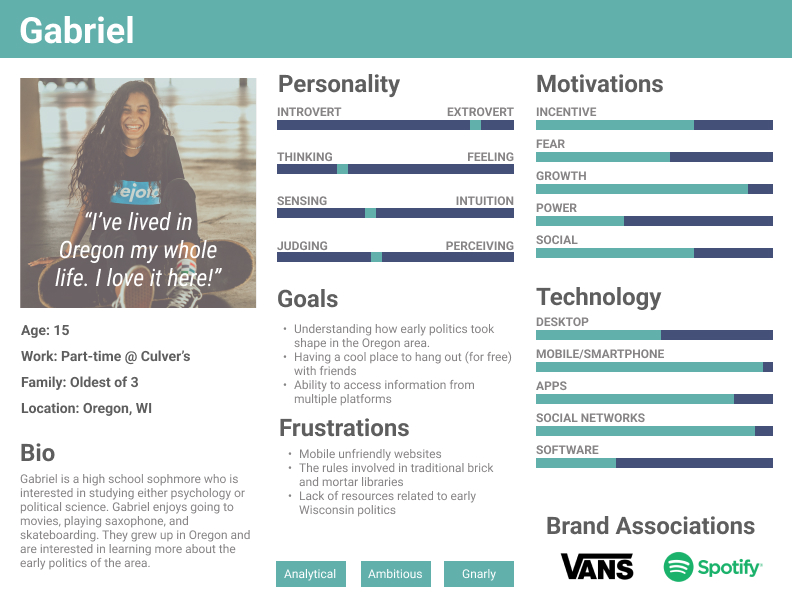
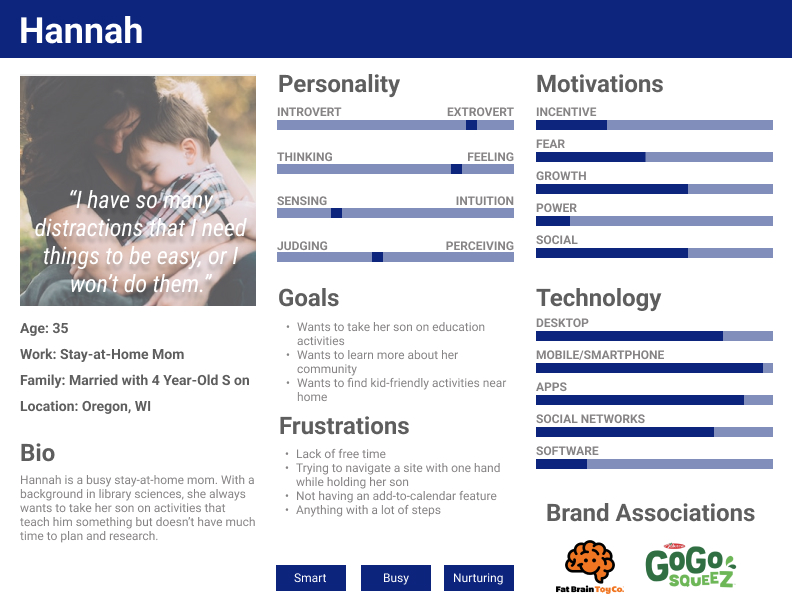
User personas:
We each came up with a persona of a possible user of the site. Identifying ages, jobs, families, and why they’re using the site, along with goals and frustrations.



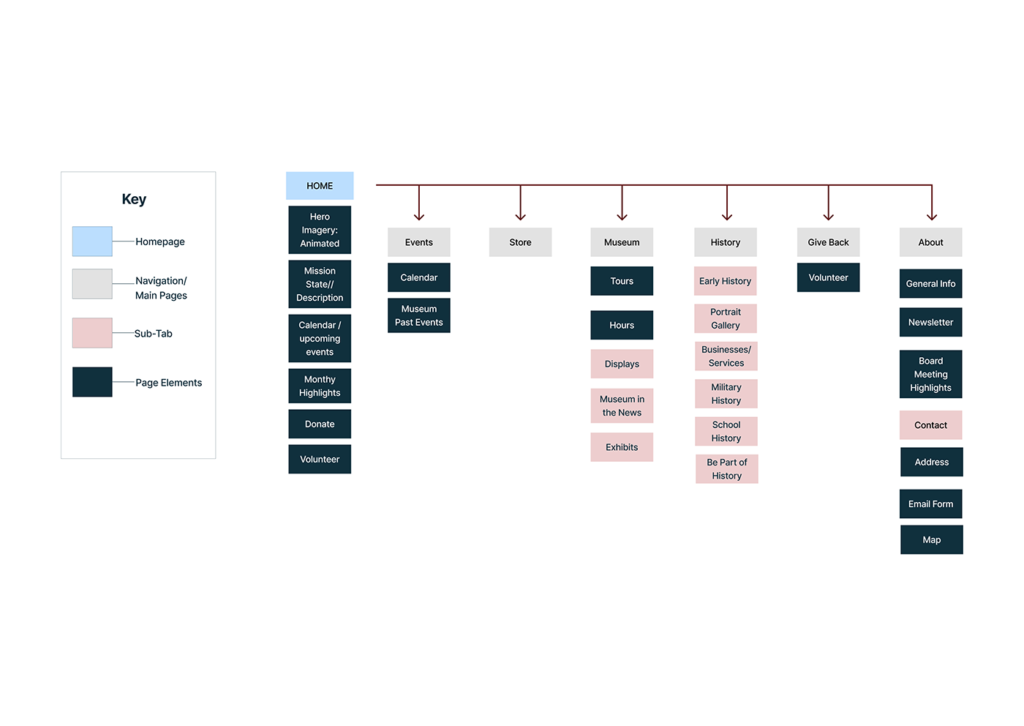
site map:
The Oregon Area Historical Society has a lot of information, so getting that condensed down into an easily readable site map was a big priority. This laid down how many pages we were looking at building and grouping certain topics together, rather than by themselves.

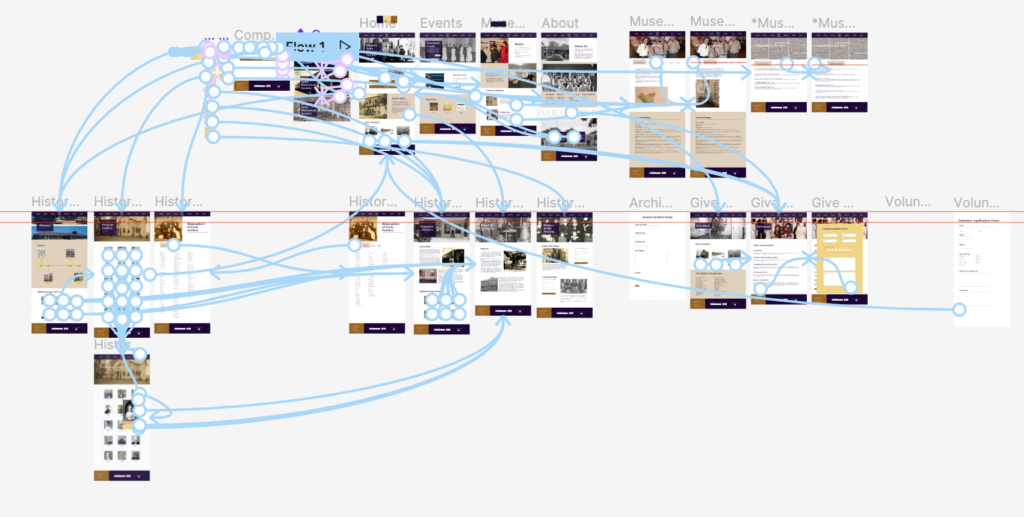
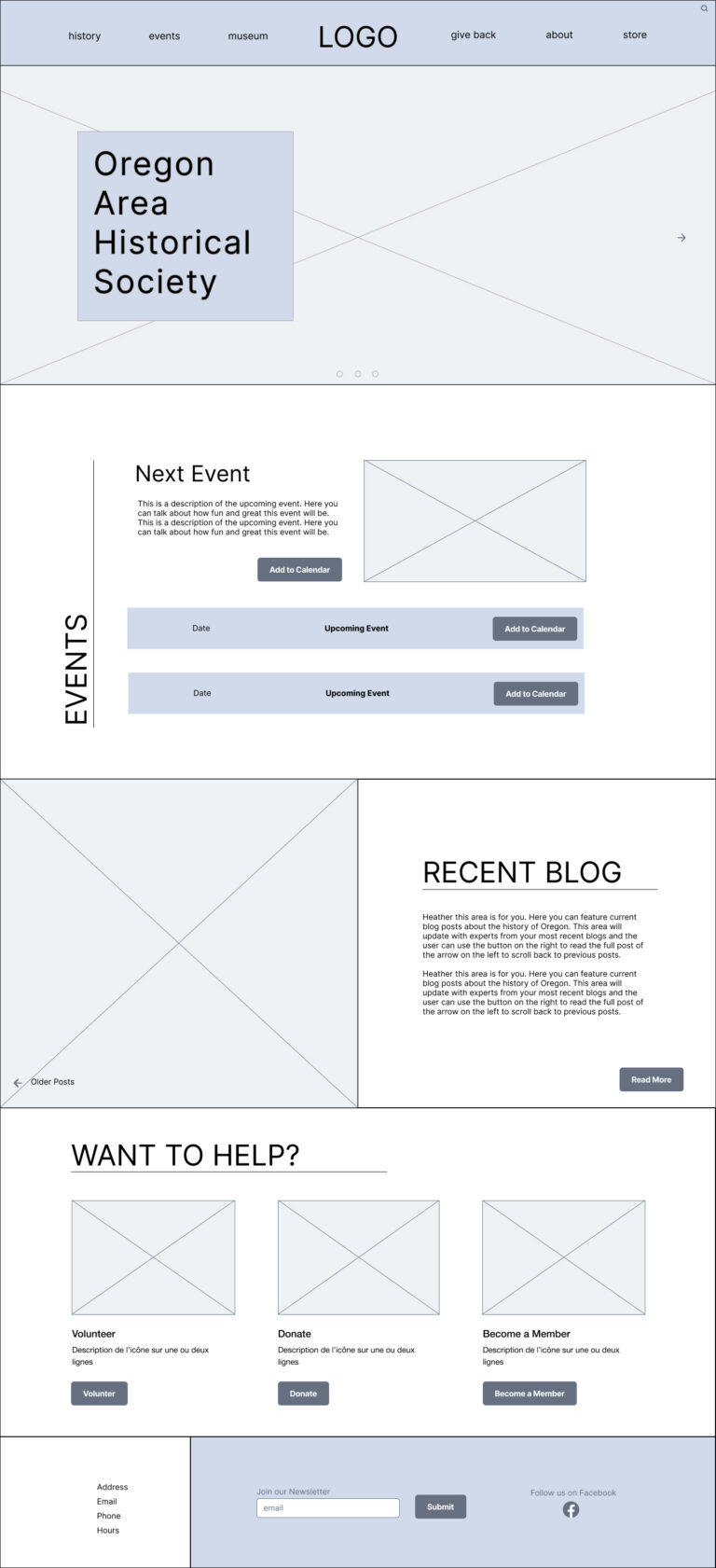
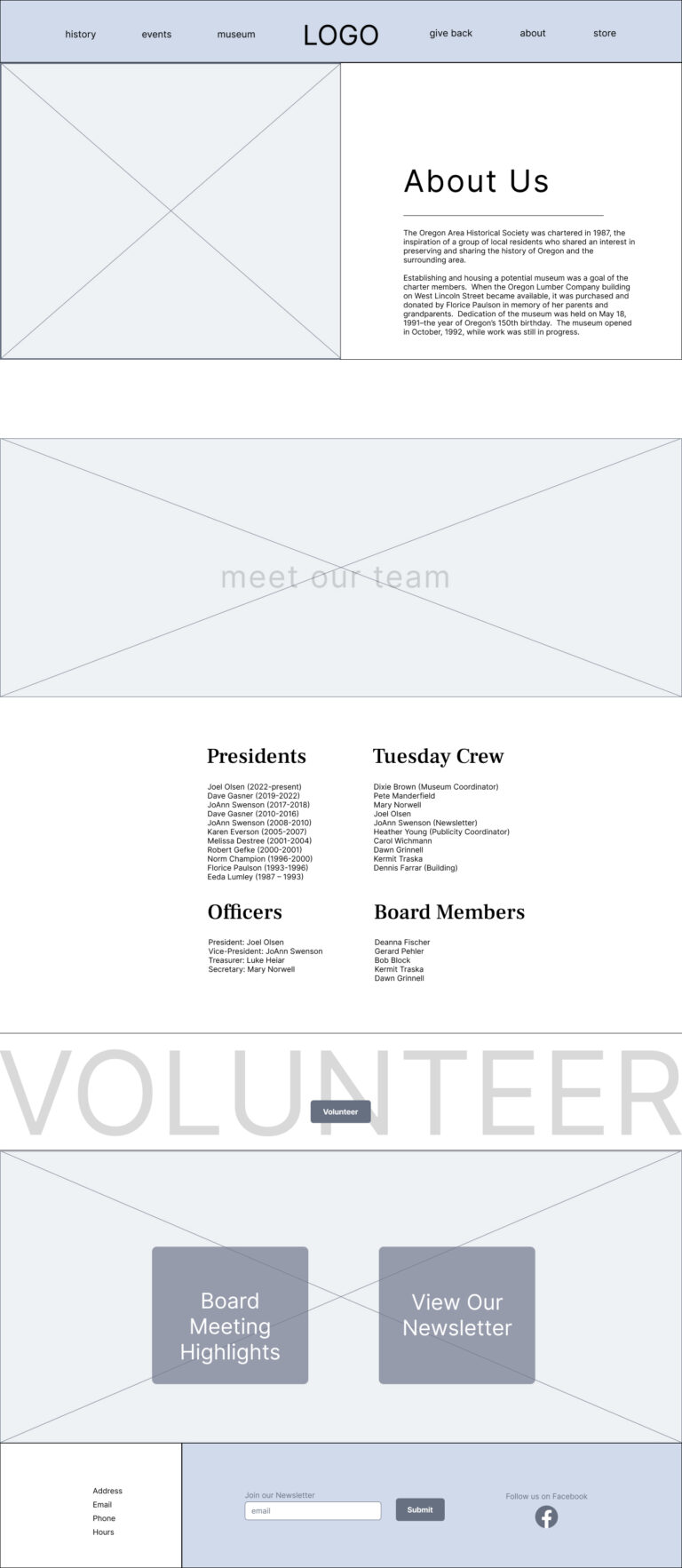
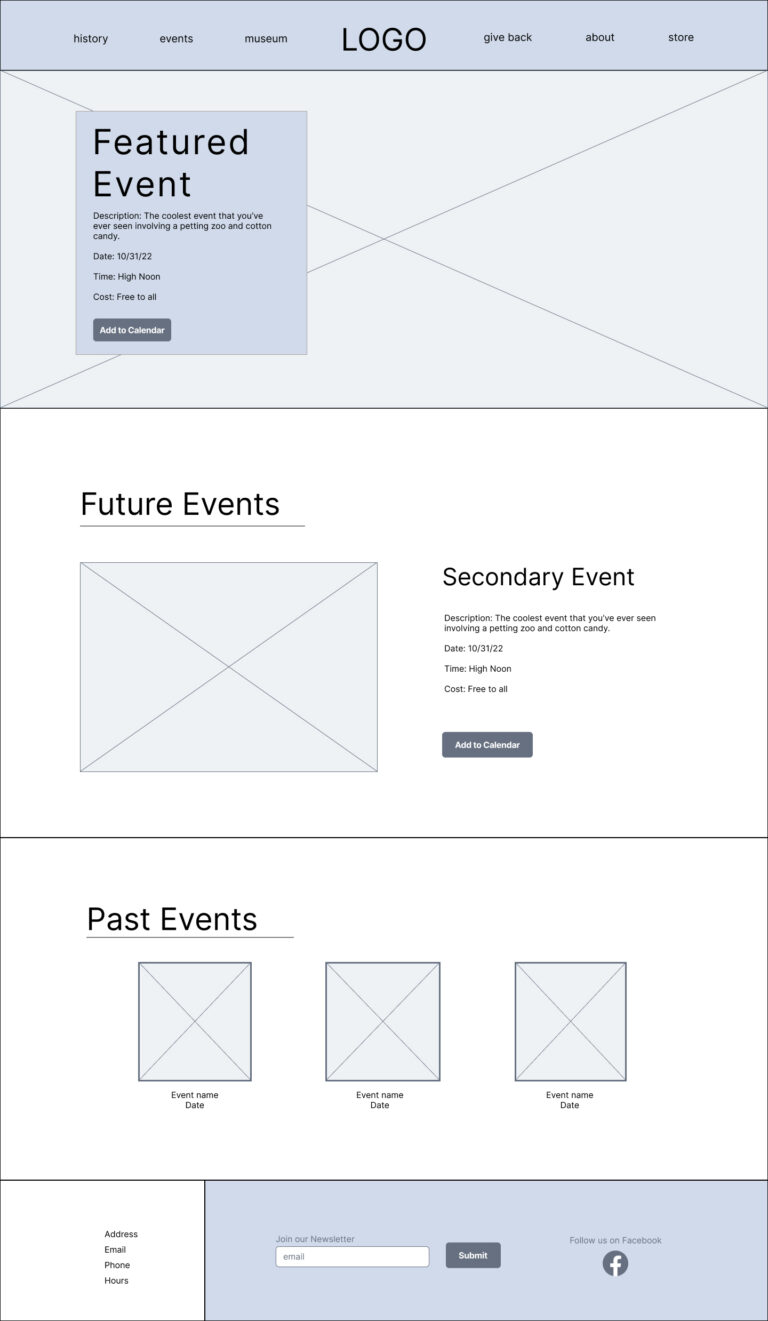
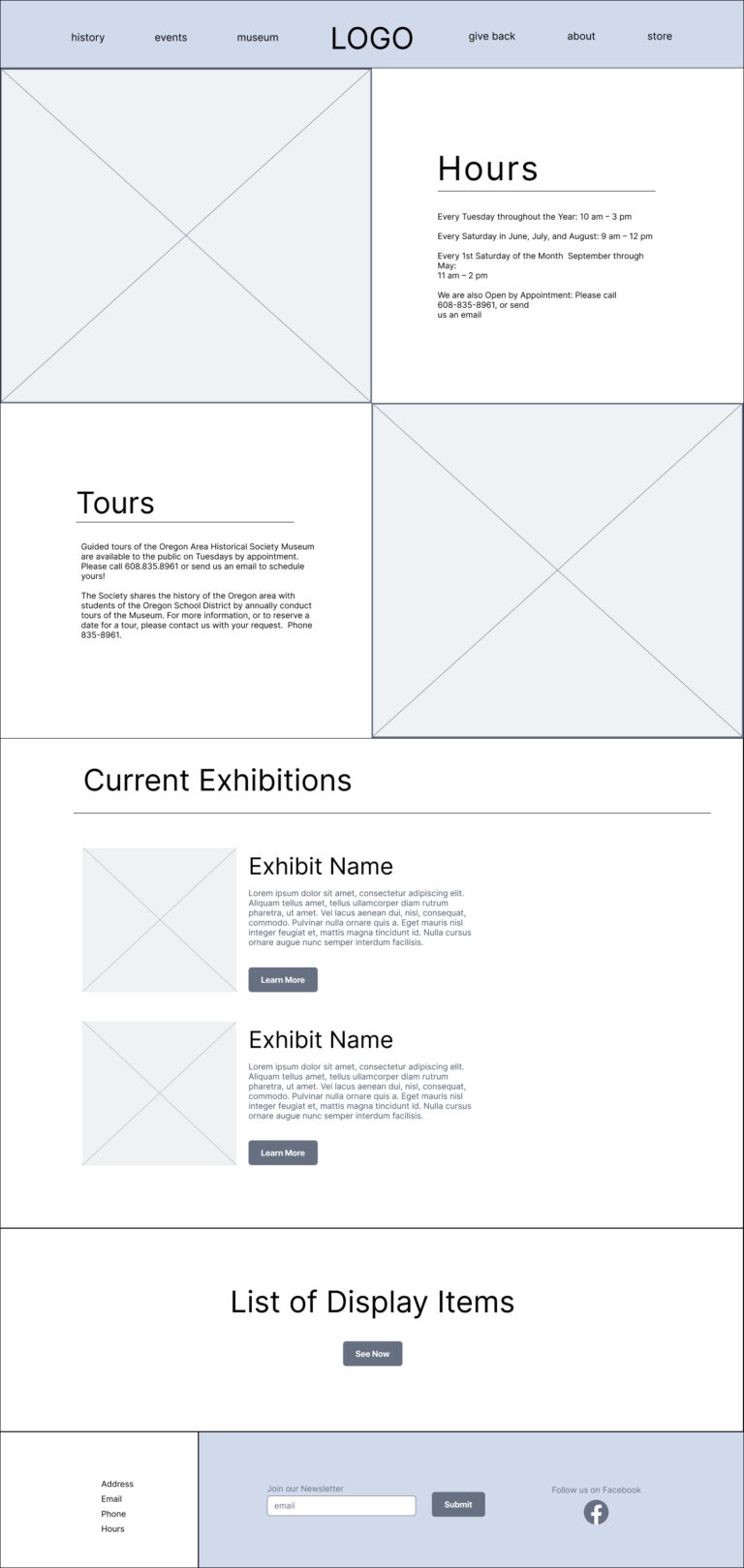
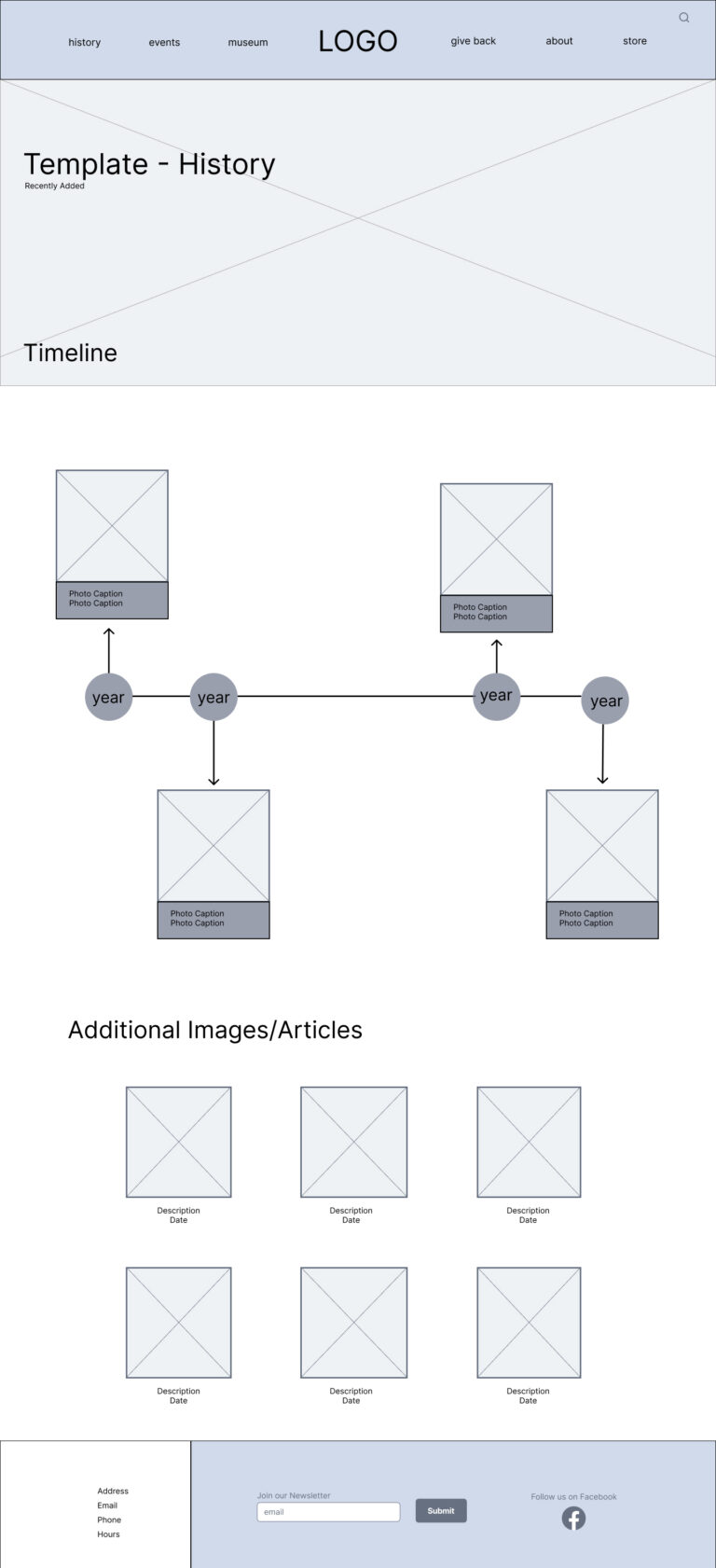
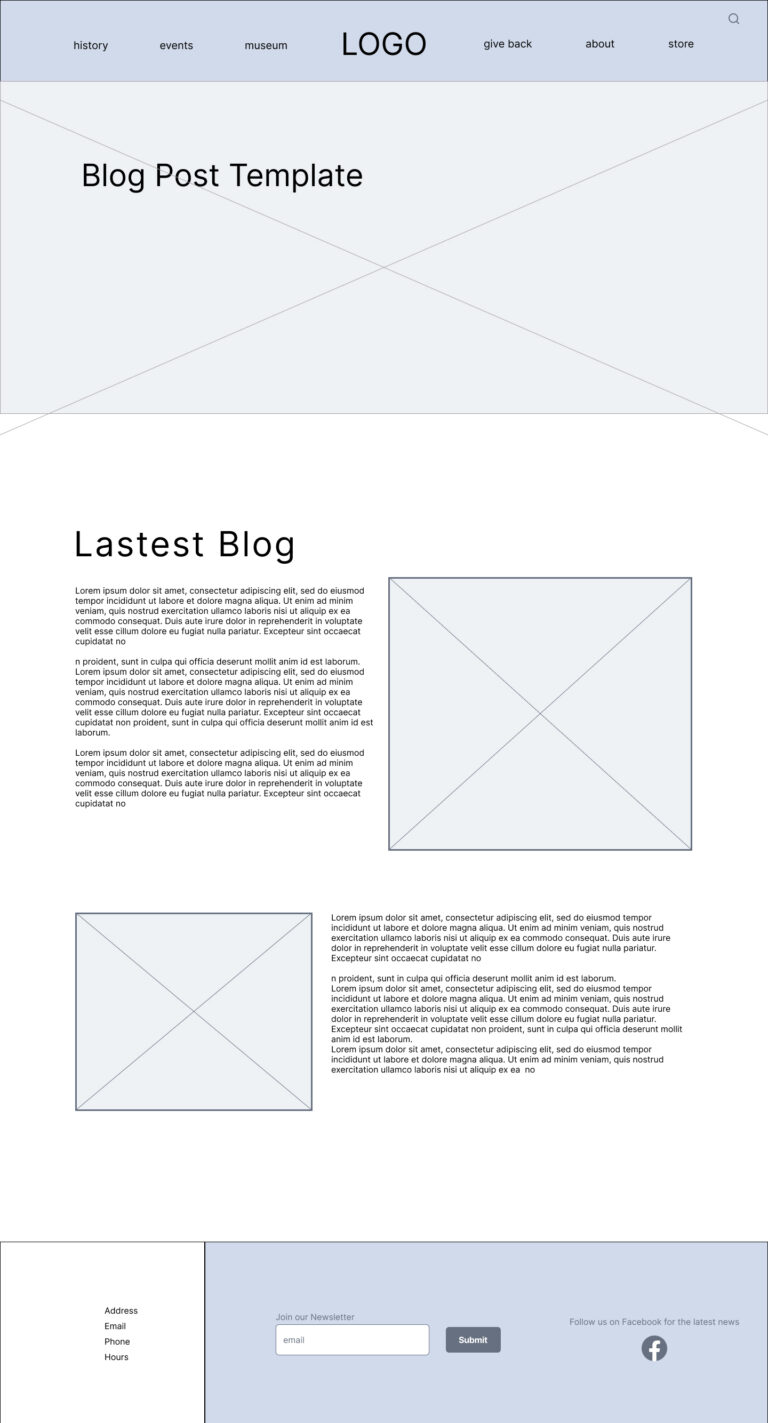
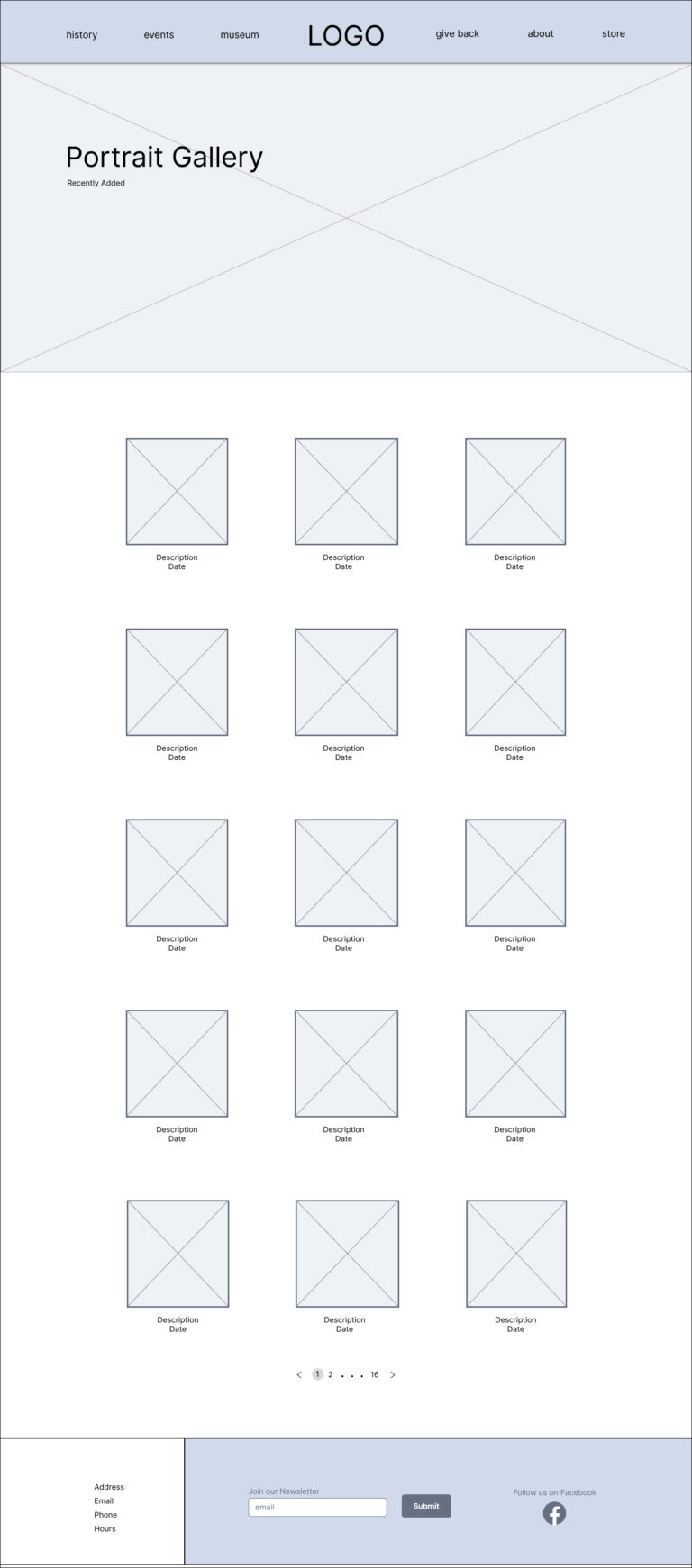
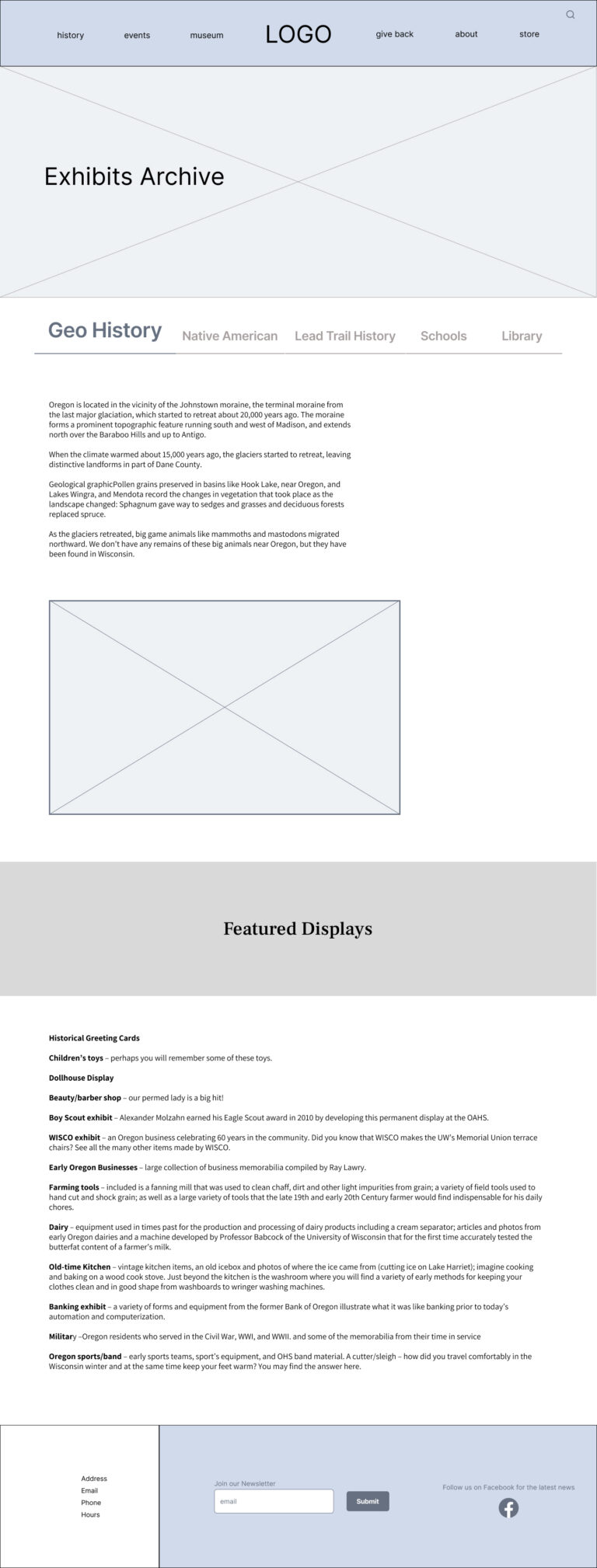
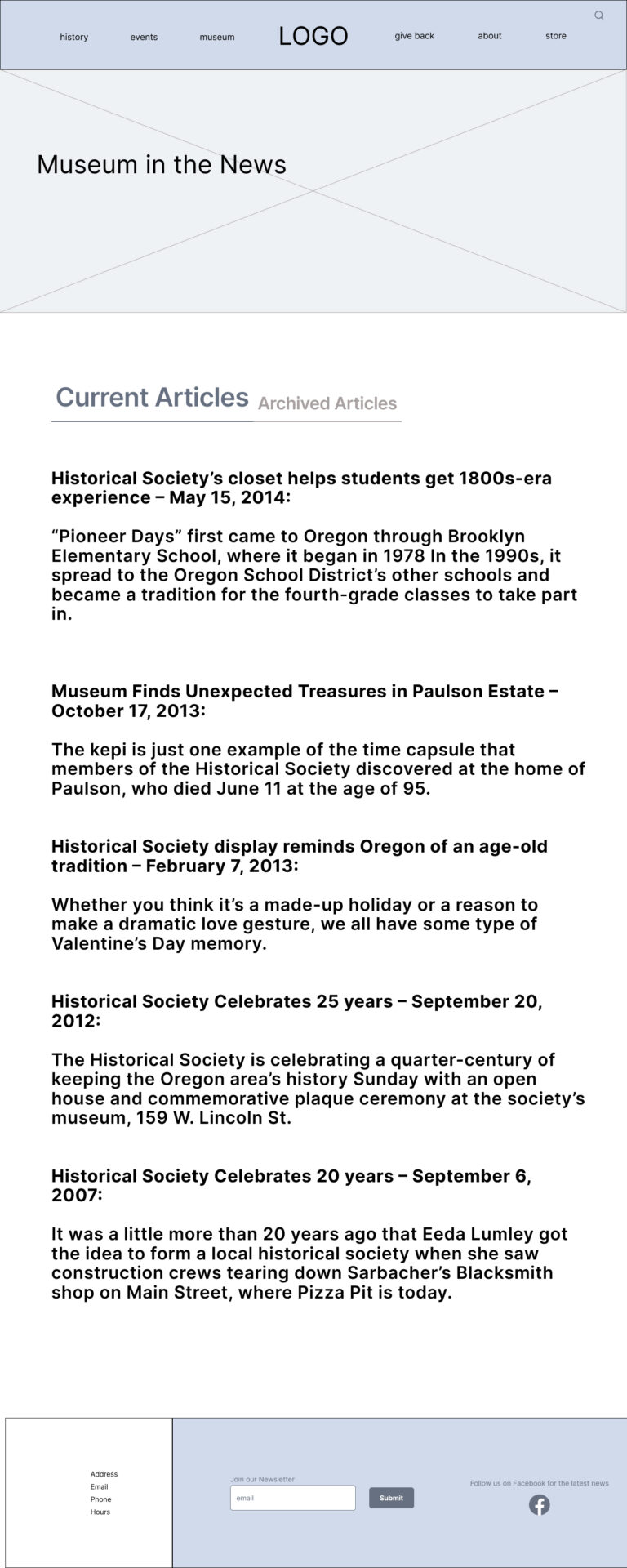
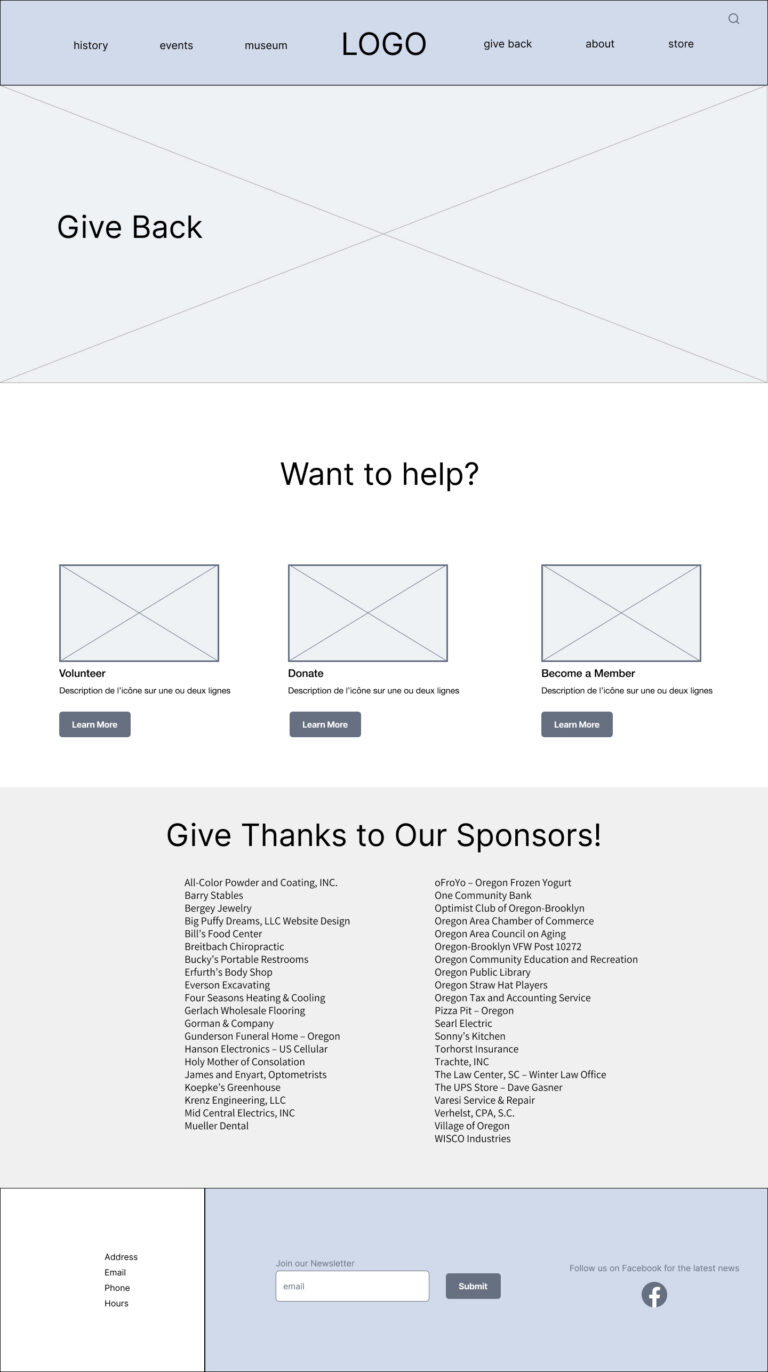
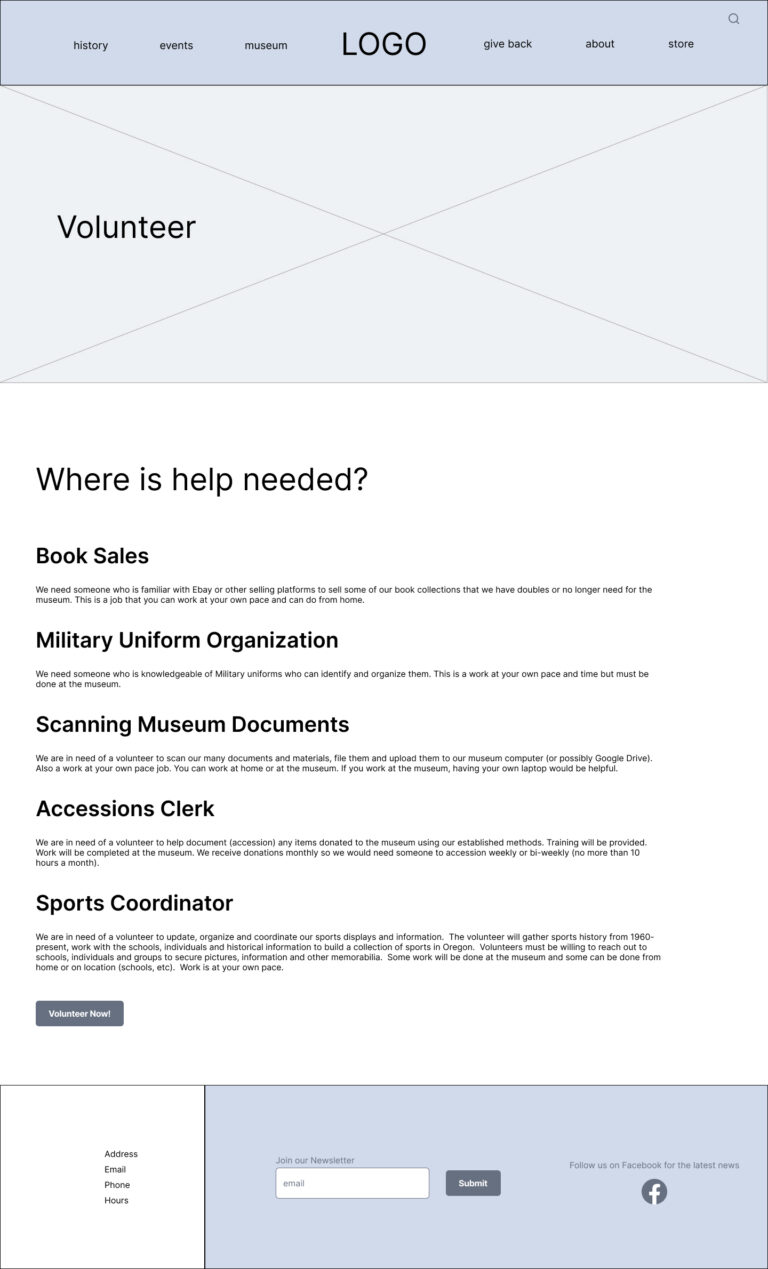
wireframes:
Now that we knew what features we were going to need, as well as our navigation, and how many pages, it was time to start building our wireframes. We had split up the work so that each of us had a group of wireframes to work on. To make sure that our wireframes remained consistent we created styles, rules, and a grid to follow.











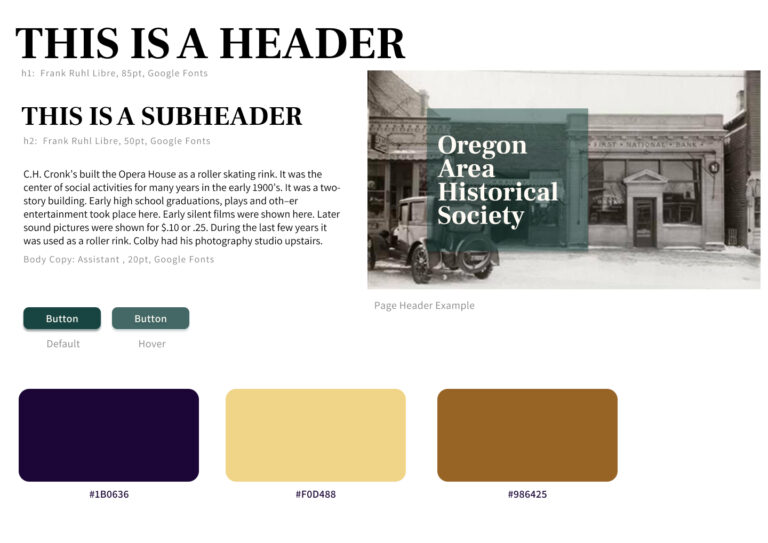
style tile:
At first we all came up with our own style guides, we then presented them to our clients and after further discussion and research we came up with this new updated style guide. Defining our type, colors, buttons, and header example.

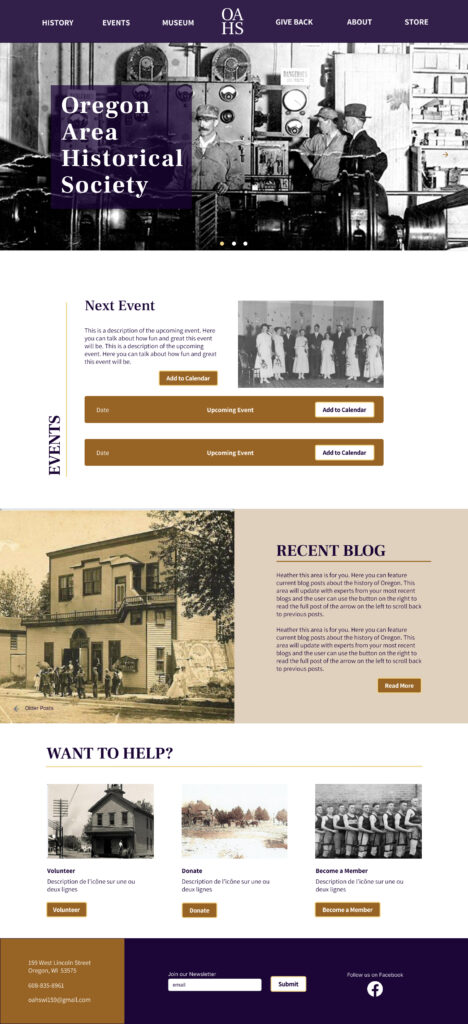
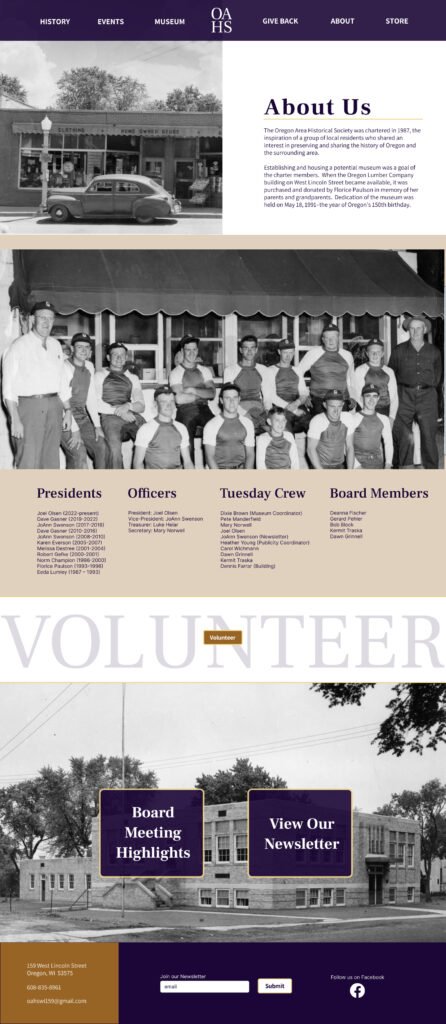
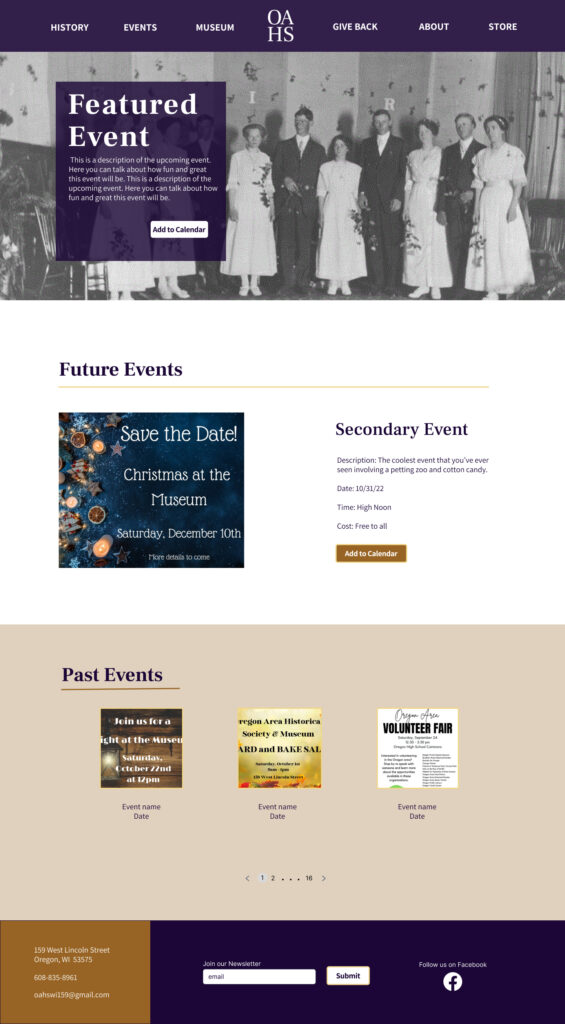
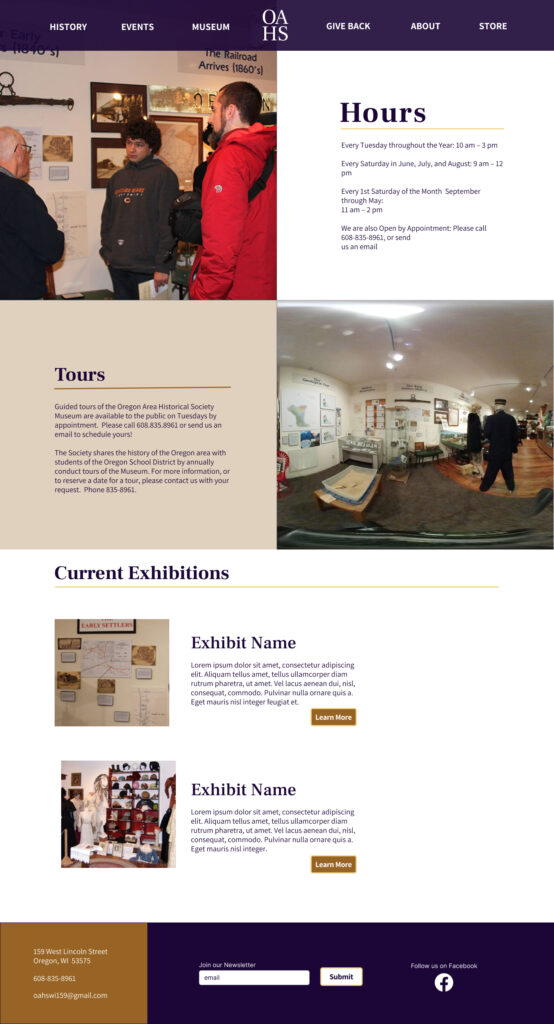
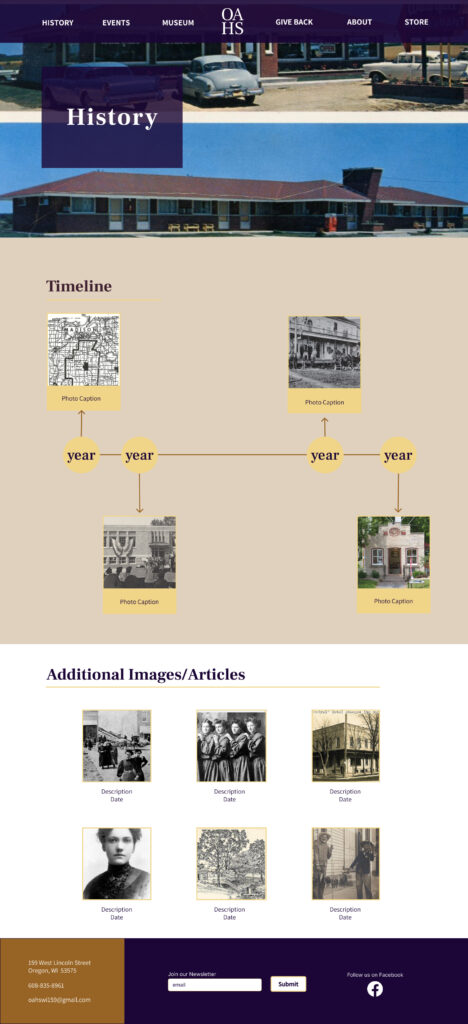
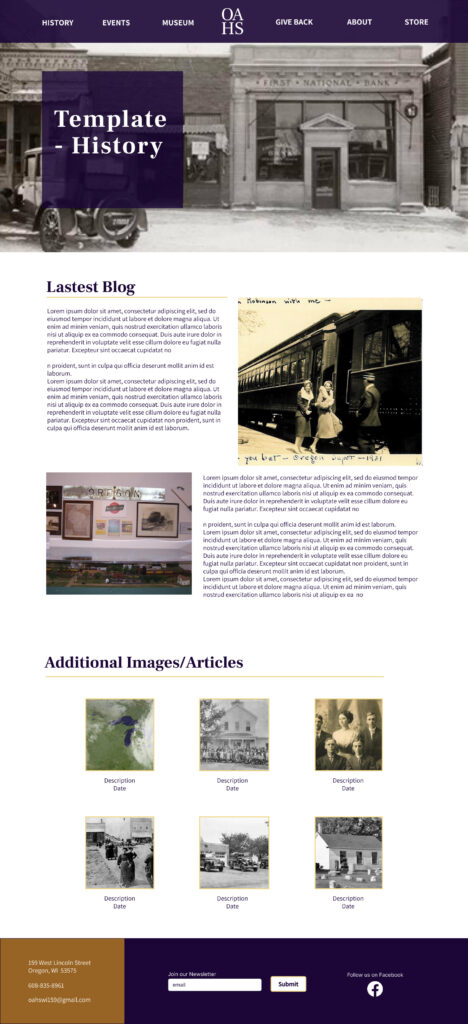
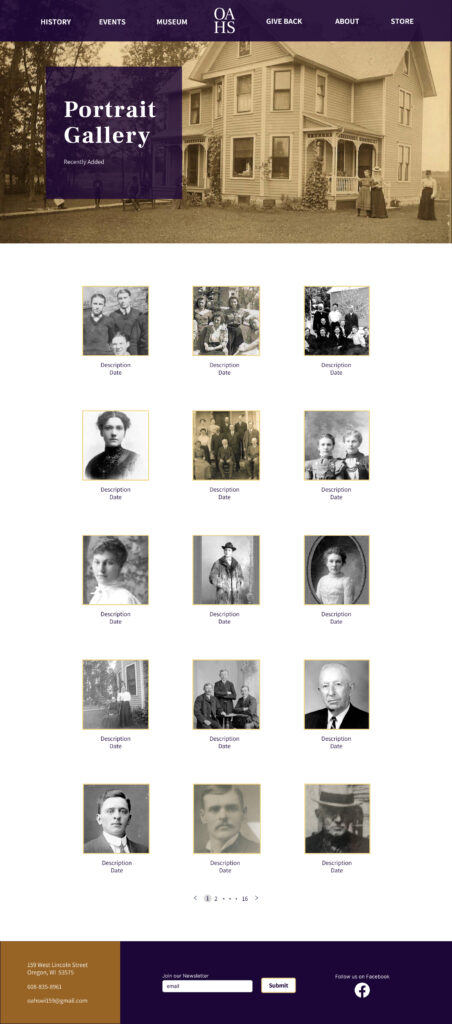
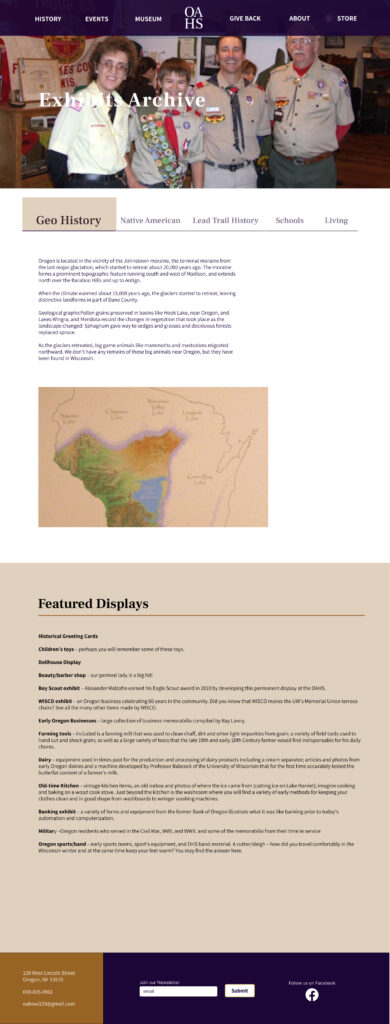
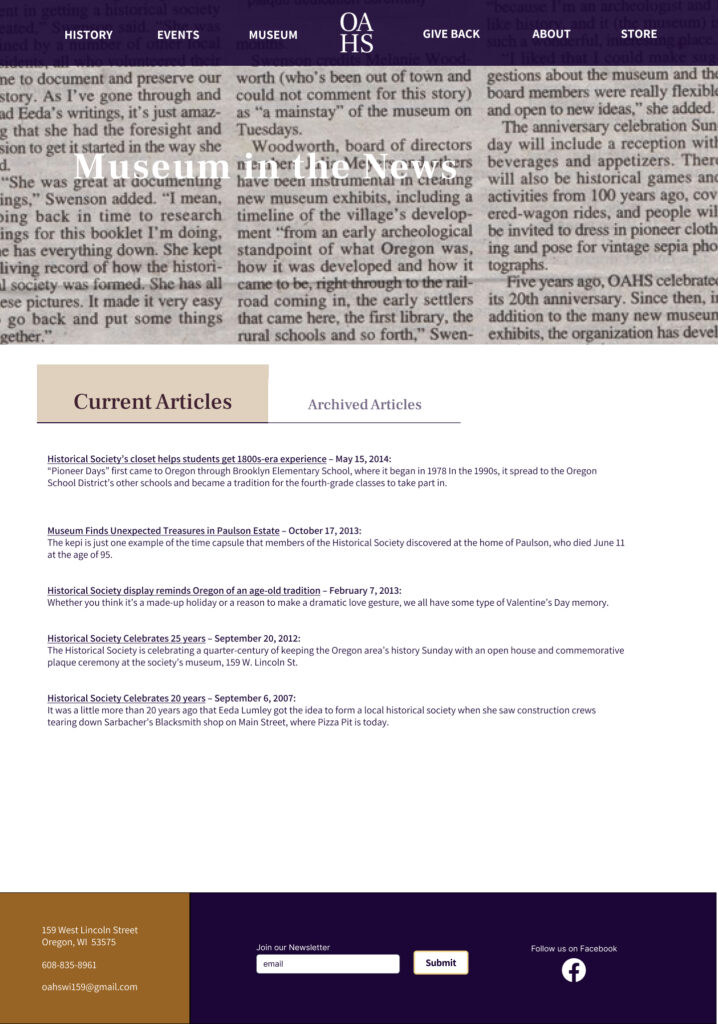
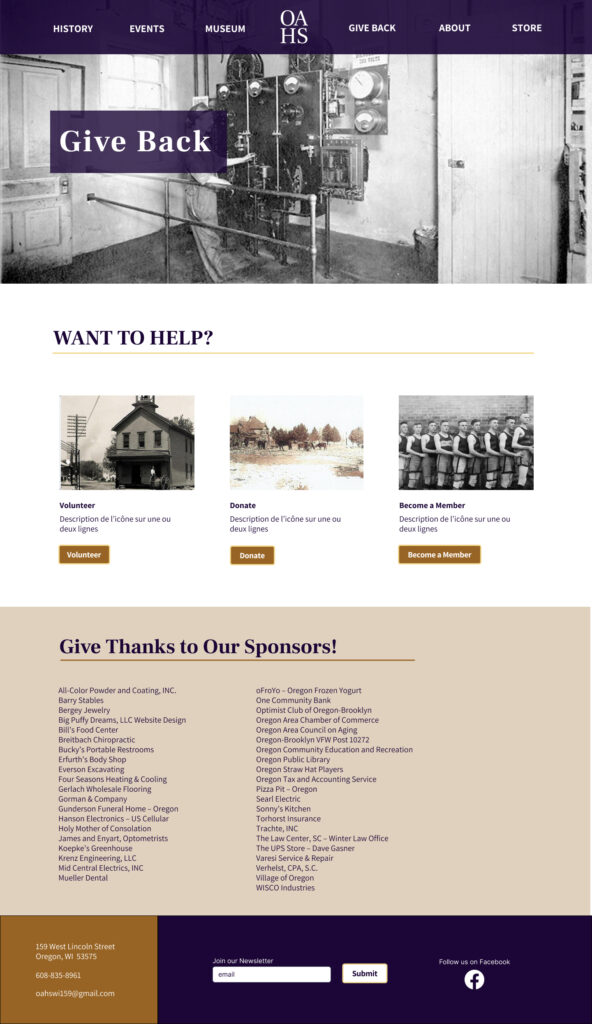
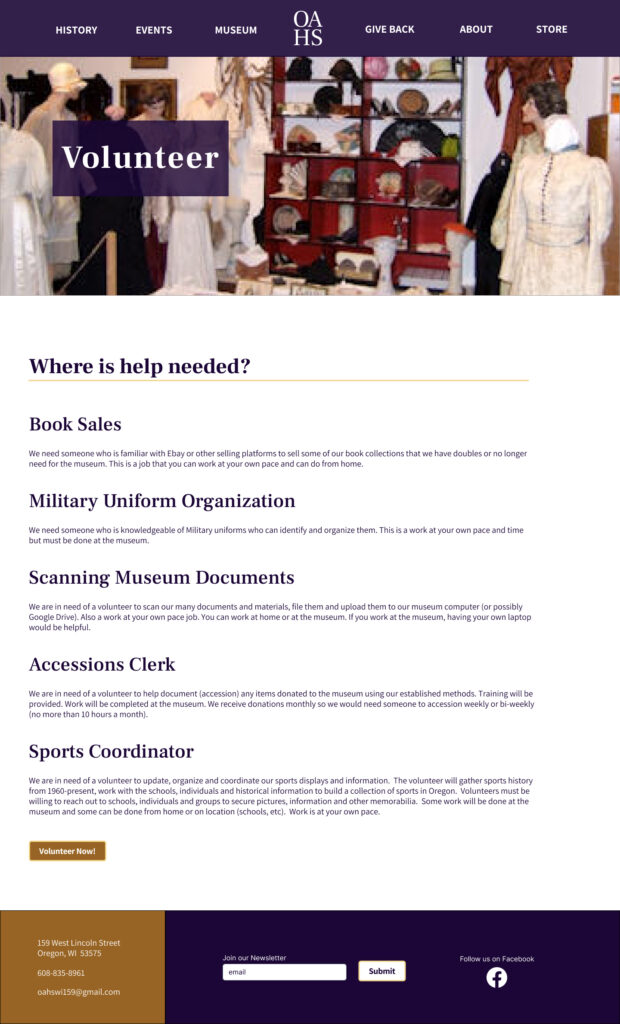
schematic design:
We then added our style onto all of our wireframe pages












prototyping:
We then prototyped in Figma so that you could move throughout, as well as see little micro interactions. We would love if you wanted to check it out!